|
| Before |
I mean really, doesn't that object look so much better now that it has a proper background and a rainbow smile. I think it does.
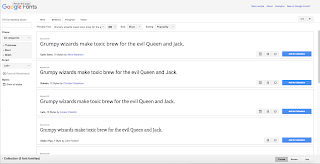
So for starters what you will need to do is choose a picture using some sort of free photo website or you can look on Google using the search tools and making sure the photo is one that can be reused.
 |
| After |
Once you have chosen your picture you can go into photoshop and cut out the object you want to use for the picture using the pen tool. Click points all around the object and then up at the top of photoshop click on the make selection button. Once it makes the selection click on the new layer button and the object should appear in the new layer as long as it is selected.
Next is the part where you can let your imagination soar with all kinds of ideas that will help to enhance your image. Remember that each photo is different and should be tailored to its own needs. For the photo I used, I added a small circle around the logo at the top so it would sort of look like an eye. Then I added a inner and outer glow of the same color to make it stand out a little more. Next I used the pen tool to make a custom shape for the mouth and added a rainbow gradient for the fill. After that I added a gradient over the entire machine by first using the pen tool again to outline the shape of the machine, then I turned the outline into a shape by clicking on the shape button, and finally in order to make the object still visible I turned down the opacity to 50%. Lastly I added a picture for the background to make it all just come together.
Well there you go, a Crash Course in image enhancement.
see you soon people of the internet.
Jake Smith